Go to “Apperance” > “Menus”

To add a item
Check page/post title or and press “Add to menu”

Sort a Item
Drag the item to proper location and save the menu

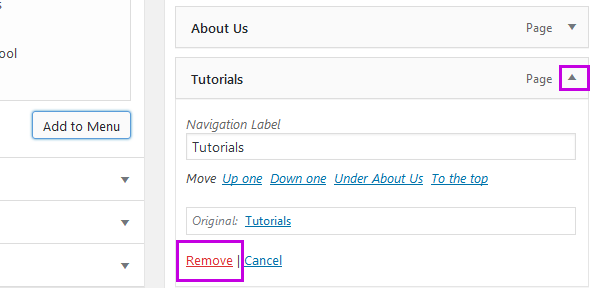
To remove an item
Click on the triangle – and press “Remove”

Page Builder is a WordPress plugin that lets you easily build and edit grid based pages. We made the interface as intuitive as possible, so it wont take you long to get stuck in.
Page Builder Interface
First, let’s take a look at the interface. Page Builder adds an extra tab to the standard WordPress editor.
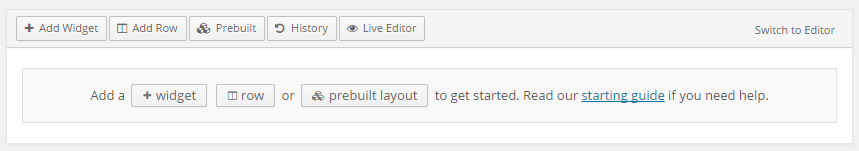
Clicking on this tab brings up the Page Builder interface.
Toolbar
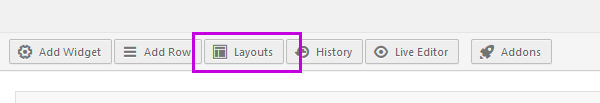
You can use the toolbar to add a widget, add a new row of columns or to load prebuilt layouts.
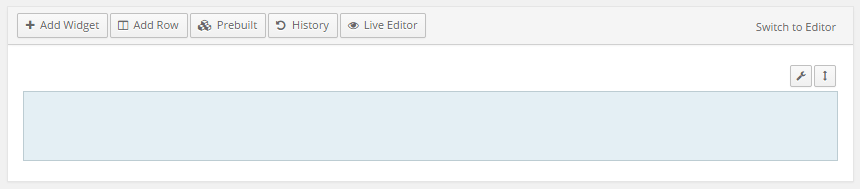
Row Actions
Use these buttons to delete and move a row. The up/down icon acts as a handle to pick up and drag the row up or down.
To Clone a page created with “SiteOrigin page Builder”
Step 1. Add a new page from menu “Pages” > “Add New”.
Step 2. Activate page builder editor clicking on “Page Builder” tab
Step 3. Click on “Layouts” > “Clone : Pages”.

Step 4. Select the page you want to clone, Press “Insert”.
Step 5. Adjust the page settings manually and “Update”.
Once you import the demo content, you should change the contact form email IDs, so that the forms send email to correct inbox. To fix the email IDs follow the steps bellow.
Step 1. Go to edit page screen and click “Edit” link of the form widget.

Step 2. Click on “Settings” panel. Change “To email address” and “From email address” field.

Make sure in field “From email address” use an email ID from same domain/server your site is hosted.